html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} articolo, a parte, dettagli, figcaption, figura , footer, header, main, menu, nav, section, summary {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controls]) {display: none; height: 0} progress {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: sottolineato puntato} b, forte {font-weight: inherit} b, forte {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} pulsante, input, seleziona, textarea {font: inherit} optgroup {font-weight: 700} pulsante, input, seleziona {overflow: visible} pulsante, input, seleziona, textarea { margin: 0} pulsante, selezionare il pulsante {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} button, html [ type = button], [type = reset], [type = submit] {- webkit-inspiration: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} pulsante: -moz-focusring, input: -moz-focusring {outline: 1px punteggiato ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {altezza: auto} [tipo = ricerca] {- aspetto-webkit: campo di testo} [tipo = ricerca] :: - pulsante-cancella-ricerca-webkit, [tipo = ricerca] :: - webkit-search-decoration {-webkit-aspect: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: prima, * : dopo {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; dimensione del carattere: 13px; altezza della riga: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { larghezza massima: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; altezza: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {larghezza: 100%; larghezza massima: 100%; float: nessuno; chiaro:entrambi} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (larghezza massima: 768 px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_postom. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestioni, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [classe ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibilità: nascosto! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {larghezza: 75%}. tie-col-sm-10 {larghezza: 83.33333%}. tie-col-sm-11 {larghezza: 91.66667%}. tie-col-sm-12 {larghezza: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: sinistra} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (larghezza massima: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: prima di {top: 0; bottom: auto} .border-layout.admin-bar: prima di {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; larghezza: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - rapporto pixel-dispositivo-moz: 2),solo schermo e (-o-min-device-pixel-ratio: 2/1), solo schermo e (min-device-pixel-ratio: 2), solo schermo e (min-resolution: 192dpi), solo schermo e ( risoluzione minima: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. componenti a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; sfondo: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.componenti # input di ricerca: hover {background: rgba (0,0,0, .03)}. componenti # input di ricerca: focus {sfondo: rgba (0,0,0, .03); box-shadow: nessuno } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transizione: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- voce-menu {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibilità: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. componenti .icon-basecloud-bg: dopo {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: dopo {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; Transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: nessuno; transizione: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); immagine di sfondo: gradiente lineare (a destra, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; larghezza: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- larghezza: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (larghezza massima: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; background: # f05555; larghezza: 100%; altezza: 100%; posizione: assoluta; sinistra: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {larghezza: 100%; altezza: 35px; display: blocco; posizione: relativa; overflow: nascosto}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} intestazione: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transizione: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: dopo {contenuto: "\ f104"}. breaking-news-nav li.jnt-next: dopo {contenuto: "\ f105"}. controlli su-giù.breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {posizione: relativa} .header-menu .menu ul a {bordo-larghezza: 0 0 1px; transizione: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; sinistra : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transizione: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: absolute; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); background: # 2c2f34; transizione: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-optional-list .fa ,. main-menu .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-extended = true]> ul, .main-menu ul li [aria-extended = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-features-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibilità: nascosto; larghezza: 0! importante ; trasformare: translateY (75%); transizione: trasformare .3s cubic-bezier (.55,0, .1,1), opacità .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transizione: nessuno} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transizione: trasformare .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibilità: visible; width: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (larghezza massima: 600 px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-Transition {Transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transizione: nessuno} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -su,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transizione: transform .4s ease} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -sotto # main-nav: not (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) and (larghezza massima: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- contenitore, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: nessuno} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {larghezza: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {larghezza: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Counter Strike Global Offensive (CS-GO) è uno dei giochi sparatutto in prima persona più popolari disponibili per PC ed è un sequel di Counter Strike 1.6. Il gioco in sé non è molto impegnativo per il computer e può essere eseguito facilmente, ma continui arresti anomali, blocchi e problemi di schermo nero portano via il divertimento.

Ecco alcuni errori simili che condividono cause e soluzioni simili al problema relativo agli arresti anomali costanti che stiamo descrivendo in questo articolo:
- CS: GO ha smesso di funzionare: questo problema si verifica quando CS: GO, all'avvio o durante il gioco, smette di funzionare all'improvviso e potrebbe anche visualizzare un messaggio che dice "CS: GO ha smesso di funzionare"
- CS: GO Black Screen: molto probabilmente a causa della GPU, ma questo accade quando lo schermo diventa nero noto anche come KSOD, Black Screen of Death.
- CS: GO Freezing nel mezzo della partita con il suono in loop : questo accade quando il gioco si blocca e il suono continua a ripetersi.
- CS: GO continua a bloccarsi: indipendentemente da ciò che è stato fatto, il gioco si arresta in modo anomalo all'avvio o nel mezzo.
Come risolvere CS: GO si blocca, si blocca e problemi di schermata nera
Le cause sono diverse per vari scenari, ma il gioco di solito si blocca senza un codice di errore o davvero qualsiasi cosa che puoi analizzare per risolvere il problema. Fortunatamente, abbiamo preparato alcuni metodi che dovrebbero aiutarti ad affrontare facilmente il problema!
- Soluzione 1: disattivare la modalità di compatibilità ed eliminare il file eseguibile
- Soluzione 2: modifica la cartella CFG
- Soluzione 2: aggiungi alcune opzioni di avvio
- Soluzione 3: interrompere l'overclock della scheda grafica
- Soluzione 4: disabilitare il pre-caching condiviso di Steam
- Soluzione 5: disinstallare l'ultimo aggiornamento di Windows
- Soluzione 6: disabilitare il rendering multi-core
- Soluzione 7: utilizzare driver NVIDIA precedenti
Soluzione 1: disattivare la modalità di compatibilità ed eliminare il file eseguibile
Se hai attivato la modalità di compatibilità per Counter Strike Global Offensive come parte di un altro processo o se è attivato come effetto collaterale di altri processi, dovresti assolutamente considerare di disabilitare questa opzione e provare a eseguire di nuovo il gioco per vedere se si blocca si verificano ancora. Questo metodo è probabilmente il più semplice, quindi assicurati di controllare prima questo.
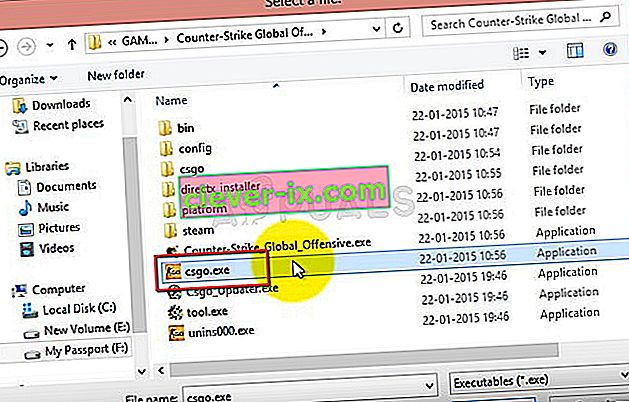
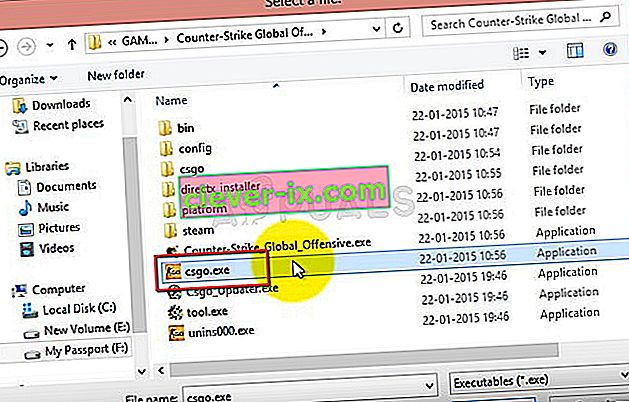
- Individua il collegamento Counter Strike Global Offensive sul desktop o cerca l'eseguibile originale disponibile nella cartella in cui hai installato il gioco.
- Puoi anche cercare il gioco facendo clic sul pulsante del menu Start o sul pulsante di ricerca accanto ad esso e iniziando a digitare. Ad ogni modo, fai clic con il pulsante destro del mouse sull'eseguibile e scegli l'opzione Elimina dal menu contestuale che apparirà.

- Dopodiché, apri il tuo client Steam facendo doppio clic sulla sua icona dal desktop o cercandolo nel menu Start o nella barra di ricerca accanto ad esso.
- Vai alla scheda Libreria nel client Steam e individua Counter Strike Global Offensive nell'elenco dei giochi che hai installato nella tua libreria.
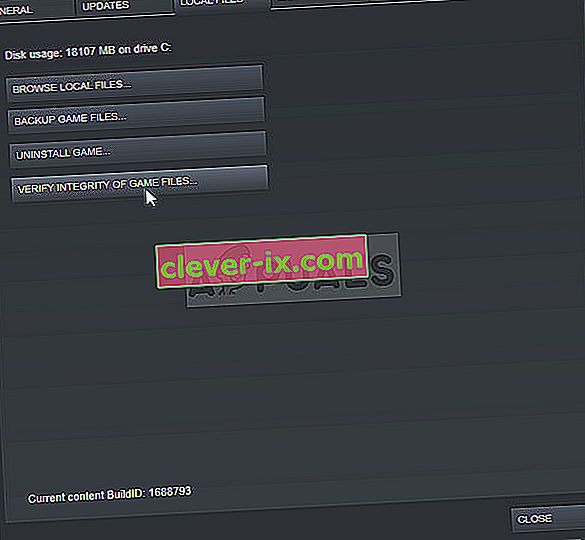
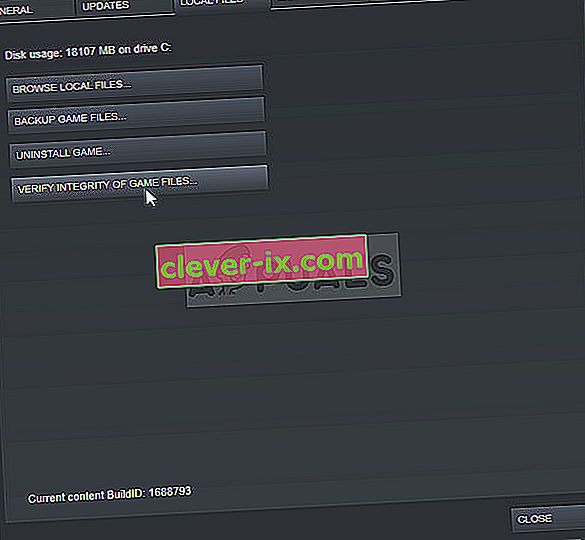
- Fare clic con il tasto destro su CS: GO e scegliere l'opzione Proprietà dal menu contestuale che apparirà. Vai alla scheda File locali nella finestra Proprietà e fai clic sul pulsante Verifica integrità dei file di gioco.

- Dovrebbe avviarsi automaticamente e scansionerà il tuo gioco alla ricerca di file mancanti e scaricherà di nuovo l'eseguibile che hai appena eliminato. Torna alla cartella dell'eseguibile in Steam >> steamapps >> common >> Counter Strike Global Offensive (se stai usando la libreria predefinita).
- Vai alla scheda Compatibilità nella finestra Proprietà e deseleziona la casella accanto all'opzione "Esegui questo programma in modalità compatibilità per:" nella sezione Modalità compatibilità.
- Fare clic su OK o su Applica e riavviare il computer solo per assicurarsi che le modifiche siano state applicate. Controlla per vedere se il problema è scomparso ora.

Soluzione 2: modifica la cartella CFG
A volte il cambiamento in alcune impostazioni di gioco può mettere in ginocchio l'intero gioco e gli errori sono destinati a verificarsi. A volte un aggiornamento del gioco modifica queste impostazioni in un modo che il tuo computer non può gestire e la tua unica scelta è di ripristinare queste impostazioni in qualche modo. Ci sono due modi per farlo:
- Vai alla cartella di installazione di Steam. Se non hai configurato alcuna modifica durante il processo di installazione per quanto riguarda la cartella di installazione richiesta, dovrebbe essere Disco locale >> File di programma o File di programma (x86).
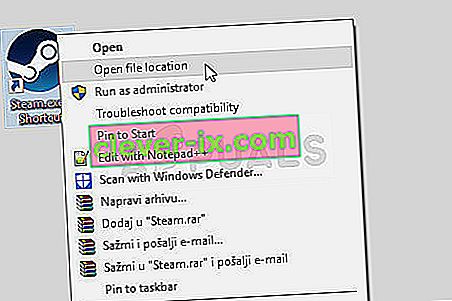
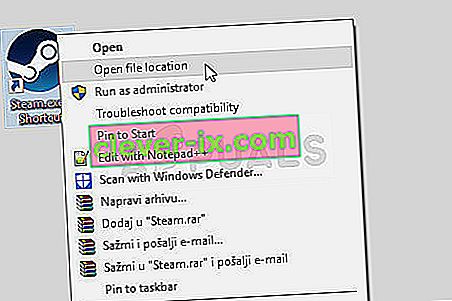
- Tuttavia, se hai il collegamento del programma Steam sul desktop, puoi semplicemente fare clic con il pulsante destro del mouse su di esso e scegliere l'opzione Apri posizione file dal menu di scelta rapida che apparirà.

- Inoltre, vai a steamapps >> common e cerca la cartella Counter-Strike Global Offensive. Vai alla cartella csgo.
- Individua la cartella denominata cfg nella cartella csgo, fai clic con il pulsante destro del mouse su di essa e scegli l'opzione Rinomina dal menu di scelta rapida.
- Rinomina la cartella in qualcosa come cfg.old e conferma le modifiche. Riavvia il gioco e configura nuovamente le impostazioni correttamente, evitando i crash.
Alternativa:
- Torna alla cartella csgo nella cartella di installazione di Counter Strike e apri la cartella cfg. Individua un file chiamato "valve.rc", fai clic destro su di esso, scegli Rinomina e cambia il suo nome in "valve.old.rc".
- Avvia il gioco e controlla se l'errore appare ancora.
Soluzione 2: aggiungi alcune opzioni di avvio
L'opzione di avvio "autoconfig" in Steam può essere utilizzata per sbarazzarsi sia di schermate nere che di varie schermate bloccate che potrebbero apparire all'avvio del gioco. Questo è rivolto agli utenti che hanno installato il gioco tramite Steam e questo metodo è abbastanza semplice da non saltarlo durante il processo di risoluzione dei problemi.
- Apri Steam facendo doppio clic sulla sua icona dal desktop o cercandolo nel menu Start o nella barra di ricerca accanto ad esso.

- Vai alla scheda Libreria nella finestra di Steam e individua Counter Strike Global Offensive nell'elenco dei giochi che possiedi nella tua libreria.
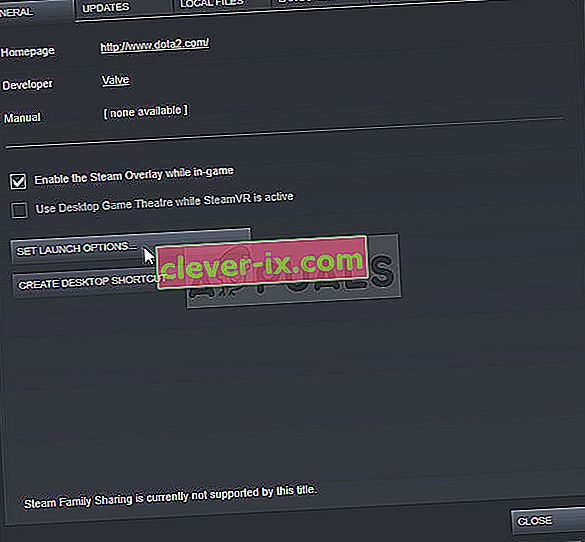
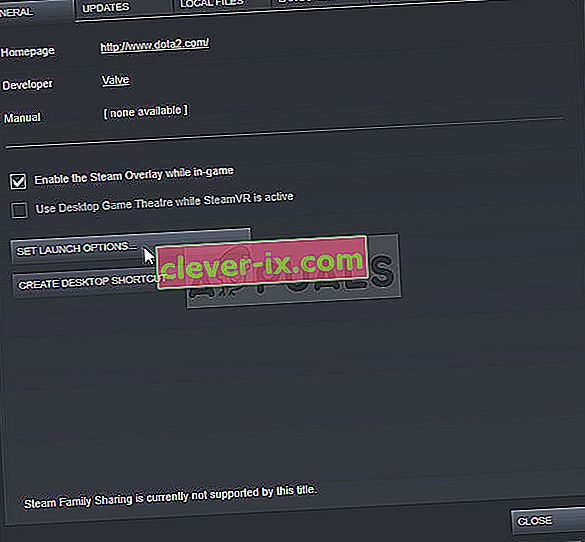
- Fare clic con il tasto destro su CS: GO e scegliere l'opzione Proprietà dal menu contestuale che apparirà. Rimani nella scheda Generale nella finestra Proprietà e fai clic sul pulsante Imposta opzioni di avvio.

- Digita "-autoconfig" nella finestra Opzioni di avvio. Se nella finestra c'erano alcune opzioni di avvio precedenti, assicurati di separarle con uno spazio. Controlla se CS: GO si blocca ancora sul tuo computer.
- Se questo metodo di avvio non fornisce buoni risultati, prova ad aggiungere anche questo: "cl_disablehtmlmotd 1"
Soluzione 3: interrompere l'overclock della scheda grafica
L'overclock è un processo tecnico in cui gli utenti modificano la frequenza massima della grafica del processore centrale su un valore maggiore che è superiore all'impostazione di fabbrica raccomandata. Questo può dare al tuo PC un aumento significativo delle prestazioni e della velocità, ma devi assolutamente fare attenzione poiché c'erano situazioni in cui interi rig si rompevano e finivano persino in fumo.
Alcune CPU e GPU non sono state fatte per essere overcloccate ed è un dato di fatto che alcuni modelli superano altri. Ciò che è ancora più importante è che i diversi strumenti utilizzati per overcloccare i processori (CPU o GPU) funzionano meglio o peggio a seconda del processore utilizzato.
Il ripristino della frequenza del processore al suo stato originale dipende dal software utilizzato per overcloccarlo in primo luogo. Intel e AMD hanno le proprie applicazioni disponibili per il download che consentono agli utenti di overcloccare le loro CPU, ma a volte implementano le impostazioni di overclock di fabbrica che vengono attivate quando, ad esempio, si esegue CS: GO. Controlla se il crash si verifica ancora durante la riproduzione di CS: GO.
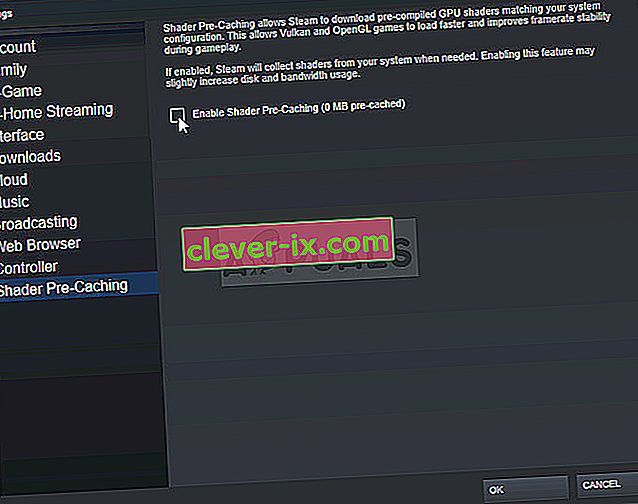
Soluzione 4: disabilitare il pre-caching condiviso di Steam
Il tuo client Steam ora può aiutarti a caricare determinati giochi più velocemente e in modo più fluido. La nuova funzione di pre-caching dello shader, che è stata pubblicata per gli utenti Beta di Steam a novembre e ora arriva a tutti gli utenti tramite l'ultimo aggiornamento del client, consente a Steam di scaricare il codice shader precompilato per i giochi OpenGL e Vulkan. Quindi, invece di costringere il tuo PC a compilare il codice shader di alto livello in una versione ottimizzata per la tua GPU, Steam lo impadronirà per te prima che tu possa lanciare il gioco.
Il vero problema è che la sua caratteristica, non importa quanto possa sembrare sorprendente, a volte causa il crash di vari videogiochi e CS: GO non fa eccezione. Ci sono molti utenti che affermano di essere stati in grado di risolvere il problema semplicemente disabilitando questa impostazione nelle opzioni di Steam.
- Apri Steam facendo doppio clic sulla sua icona dal desktop o cercandolo nel menu Start o nella barra di ricerca accanto ad esso.
- Dal menu nella parte superiore della finestra, fai clic su Steam e seleziona Impostazioni dal menu a discesa.

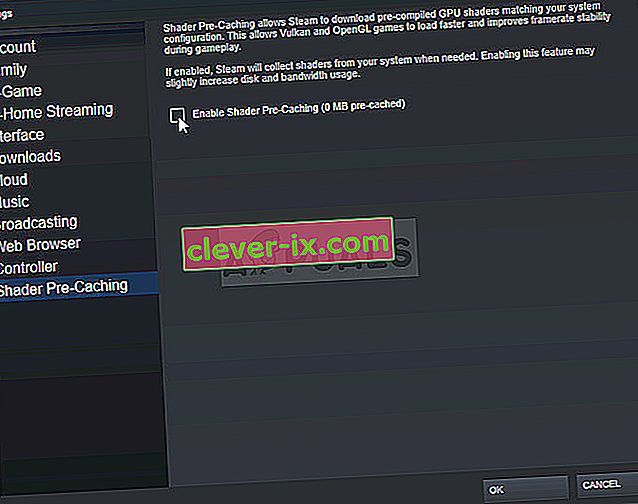
- Dal riquadro di navigazione a sinistra, fare clic sul pulsante Pre-caching shader e deselezionare la casella accanto all'opzione "Abilita pre-caching shader" sul lato destro dello schermo.
- Assicurati di uscire completamente dal client Steam facendo clic su Steam >> Esci dal menu in alto o fai clic con il pulsante destro del mouse sull'icona di Steam nella parte inferiore destra dello schermo (barra delle applicazioni) e seleziona Esci. Controlla se si verificano ancora arresti anomali.

Soluzione 5: disinstallare l'ultimo aggiornamento di Windows
Sembra che diversi utenti abbiano iniziato a riscontrare lo stesso problema dopo l'ultimo aggiornamento di Windows e sembra che abbiano incasinato alcune impostazioni di gioco. Questa è una brutta cosa in quanto si suppone che gli aggiornamenti di Windows apportino correzioni e miglioramenti delle prestazioni, ma la cosa migliore che puoi fare è disinstallare l'ultimo aggiornamento e sperare che Windows ne rilasci uno nuovo.
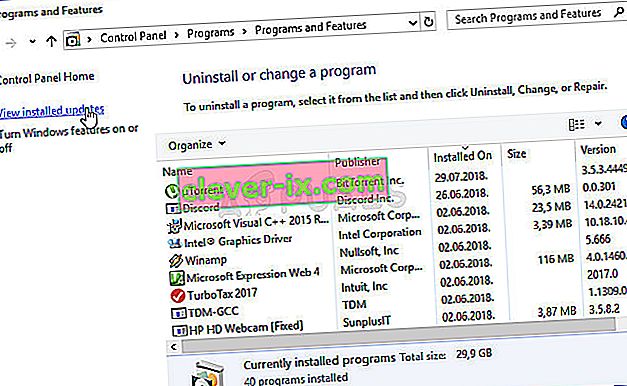
- Fare clic sul pulsante del menu Start e provare ad aprire il Pannello di controllo digitandolo e facendo clic sulla prima opzione in alto. Inoltre, puoi fare clic sull'icona dell'ingranaggio per aprire l'app Impostazioni poiché probabilmente stai utilizzando Windows 10.
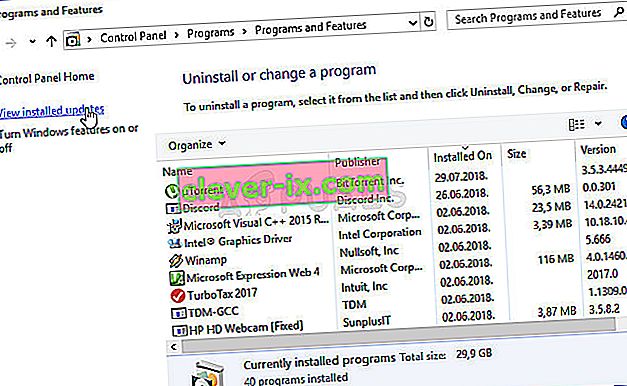
- Se utilizzi il Pannello di controllo, passa a Visualizza come: Categoria nell'angolo in alto a destra e fai clic su Disinstalla un programma nell'area Programmi. Sul lato destro dello schermo, dovresti vedere il pulsante Visualizza aggiornamenti installati, quindi fai clic su di esso.

- Se sei un utente di Windows 10 che utilizza l'app Impostazioni, fai clic sul pulsante Aggiorna e sicurezza e vai alla scheda Windows Update. Scorri verso il basso fino a visualizzare il pulsante Visualizza cronologia aggiornamenti e fai clic su di esso.
- Ora dovrebbe apparire una nuova schermata e dovresti vedere il pulsante Annulla installazione aggiornamenti in alto, quindi fai clic su di esso.

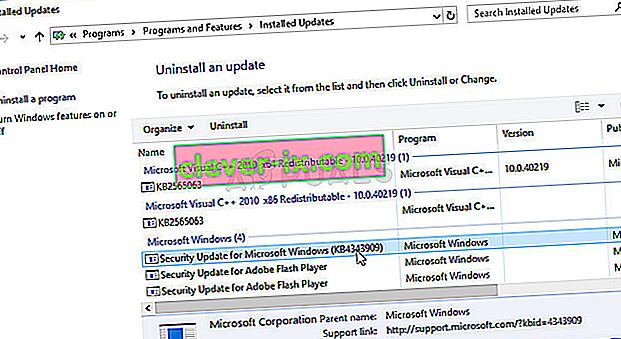
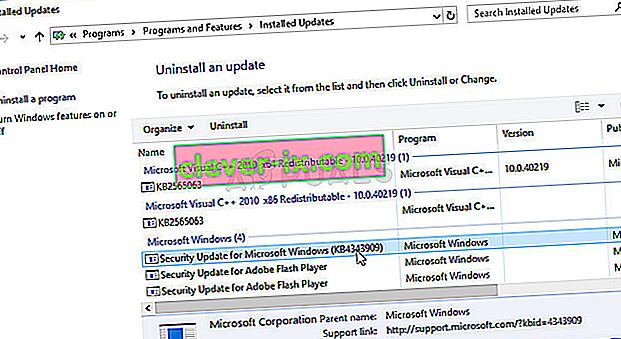
- In ogni caso, dovresti ora essere in grado di vedere l'elenco degli aggiornamenti installati per il tuo computer. Controlla la sezione Microsoft Windows in basso per gli aggiornamenti che potrebbero aver influito sul tuo gioco CS: GO e causato arresti anomali costanti.
- Scorri a sinistra per vedere la colonna Installato su che dovrebbe visualizzare la data in cui è stato installato l'aggiornamento, quindi assicurati di disinstallare quello più recente per data.

- Fai clic una volta sull'aggiornamento e scegli l'opzione Disinstalla in alto e segui le istruzioni che appariranno sullo schermo per sbarazzarti dell'aggiornamento.
- Attendi che Microsoft rilasci un nuovo aggiornamento che dovrebbe essere installato automaticamente.
Soluzione 6: disabilitare il rendering multi-core
Anche se questa opzione dovrebbe rendere la tua esperienza di gioco più facile e fluida, per alcuni utenti ha rappresentato un incubo che spesso ha bloccato il loro gioco durante una partita ma non sapevano cosa incolpare. Fortunatamente, alcune persone hanno deciso di condividere questa soluzione e dovresti assolutamente provarla se i metodi sopra hanno fallito.
- Apri Steam facendo doppio clic sulla sua icona dal desktop o cercandolo nel menu Start o nella barra di ricerca accanto ad esso.

- Vai alla scheda Libreria nella finestra di Steam e individua Counter Strike Global Offensive nell'elenco dei giochi che possiedi nella tua libreria.
- Fai clic con il pulsante destro del mouse su CS: GO e scegli l'opzione Play Game. Dopo che il gioco si apre, fai clic su Opzioni dal menu in alto nel gioco. Seleziona Impostazioni video dal menu a discesa.
- Nella finestra Impostazioni video, controlla in Opzioni video avanzate per l'impostazione Rendering multicore e fai clic sulla freccia accanto ad essa per impostarla su Disabilitato. Fare clic sul pulsante Applica nella schermata in basso a destra.

- Riavvia il gioco per applicare le modifiche e controlla se si verificano ancora arresti anomali.
Soluzione 7: utilizzare driver NVIDIA precedenti
Gli utenti hanno riferito che i nuovi driver NVIDIA 396.24 e 396.18 hanno effettivamente iniziato a causare continui arresti anomali di CS: GO sui loro computer. Questo dimostra che il nuovo non è sempre migliore e che un "aggiornamento" a volte può peggiorare le cose. Per risolvere temporaneamente il problema (fino a quando NVIDIA non pubblica nuovi driver) è possibile utilizzare i driver 390.xx che eseguono il gioco correttamente.
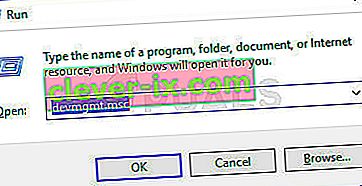
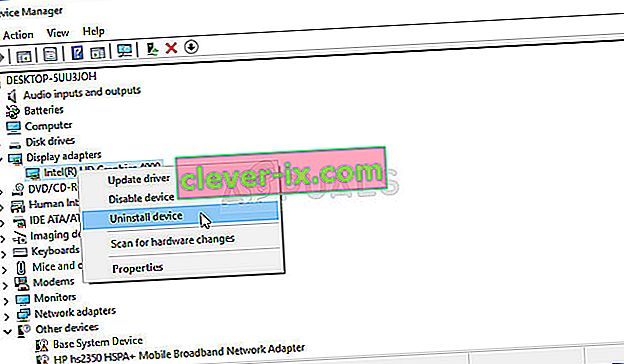
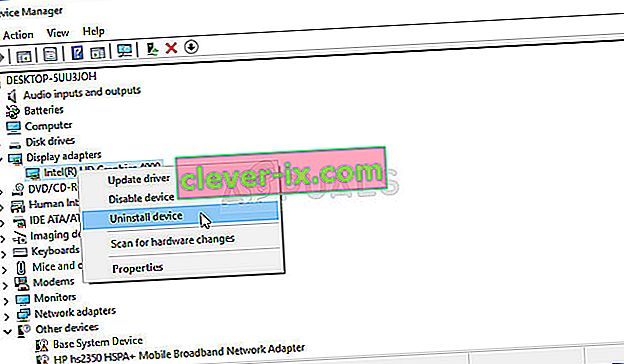
- Fare clic sul menu Start nella parte inferiore sinistra del desktop, digitare "Gestione periferiche" con il menu Start aperto e dovrebbe apparire in alto, quindi assicurati di fare clic su di esso. Puoi anche fare clic sul tasto Windows e sul tasto "R" contemporaneamente per aprire la finestra di dialogo Esegui. Digita "devmgmt.msc" nella casella e fai clic su OK per eseguirlo.

- Poiché è il driver della scheda grafica che desideri sostituire sul tuo computer, espandi la categoria Schede video, fai clic con il pulsante destro del mouse sulla scheda video e seleziona l'opzione Disinstalla dispositivo.

- Conferma eventuali dialoghi che potrebbero chiederti di confermare l'eliminazione del driver video corrente e attendi che il processo finisca.
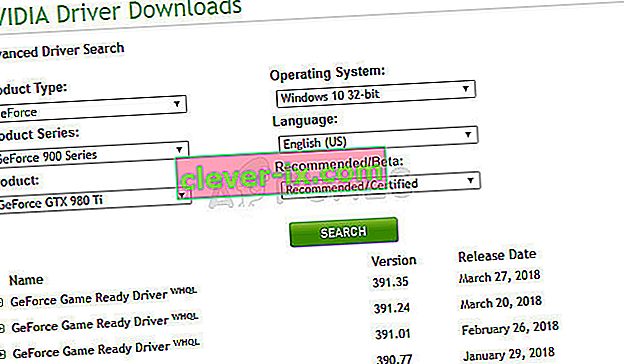
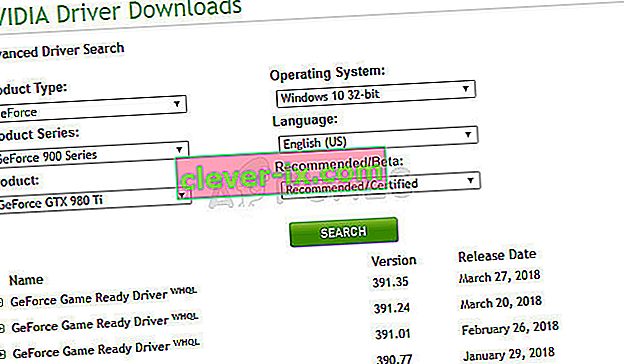
- Cerca i driver 390.xx per la tua rispettiva scheda grafica. Dovrebbe essere disponibile sul sito Web di NVIDIA, ma dovresti anche raccogliere alcune informazioni di base sulla tua configurazione per scaricare il driver adatto a te. A questo link potrai trovare la pagina di ricerca avanzata dei driver.

- Assicurati di inserire le informazioni sulla tua scheda grafica, sul tuo sistema operativo installato e scegli Consigliato / Certificato sotto l'opzione Consigliato / Beta. Individua e scarica il driver 390.xx per la tua scheda grafica.
- Individua il file appena scaricato nella cartella Download, fai doppio clic su di esso, conferma alcune richieste di sicurezza e segui le istruzioni sullo schermo per installare questo driver. Controlla se CS: GO si blocca ancora.